This project consists of two parts:
1. UX and UI for the onboarding of a gateway device called Lager.
2. UI Explorations for Lager’s current web app.
1. UX and UI for the onboarding of a gateway device called Lager.
2. UI Explorations for Lager’s current web app.
Team: Designer (Me) & Project Manager
My touchpoints: design explorations & iterations, UI & UX designs, brand implementation
→ lagerdata.com
My touchpoints: design explorations & iterations, UI & UX designs, brand implementation
→ lagerdata.com
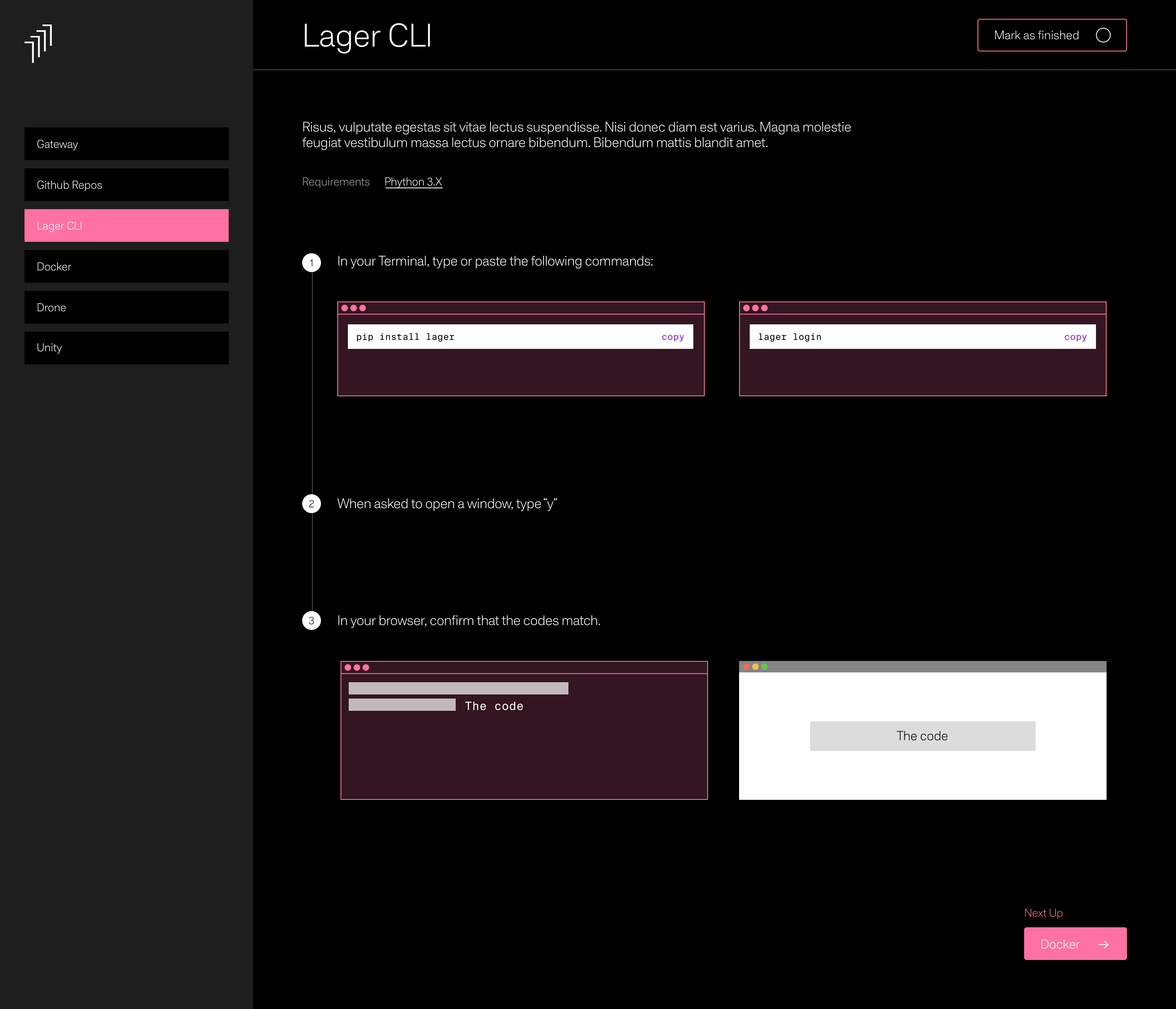
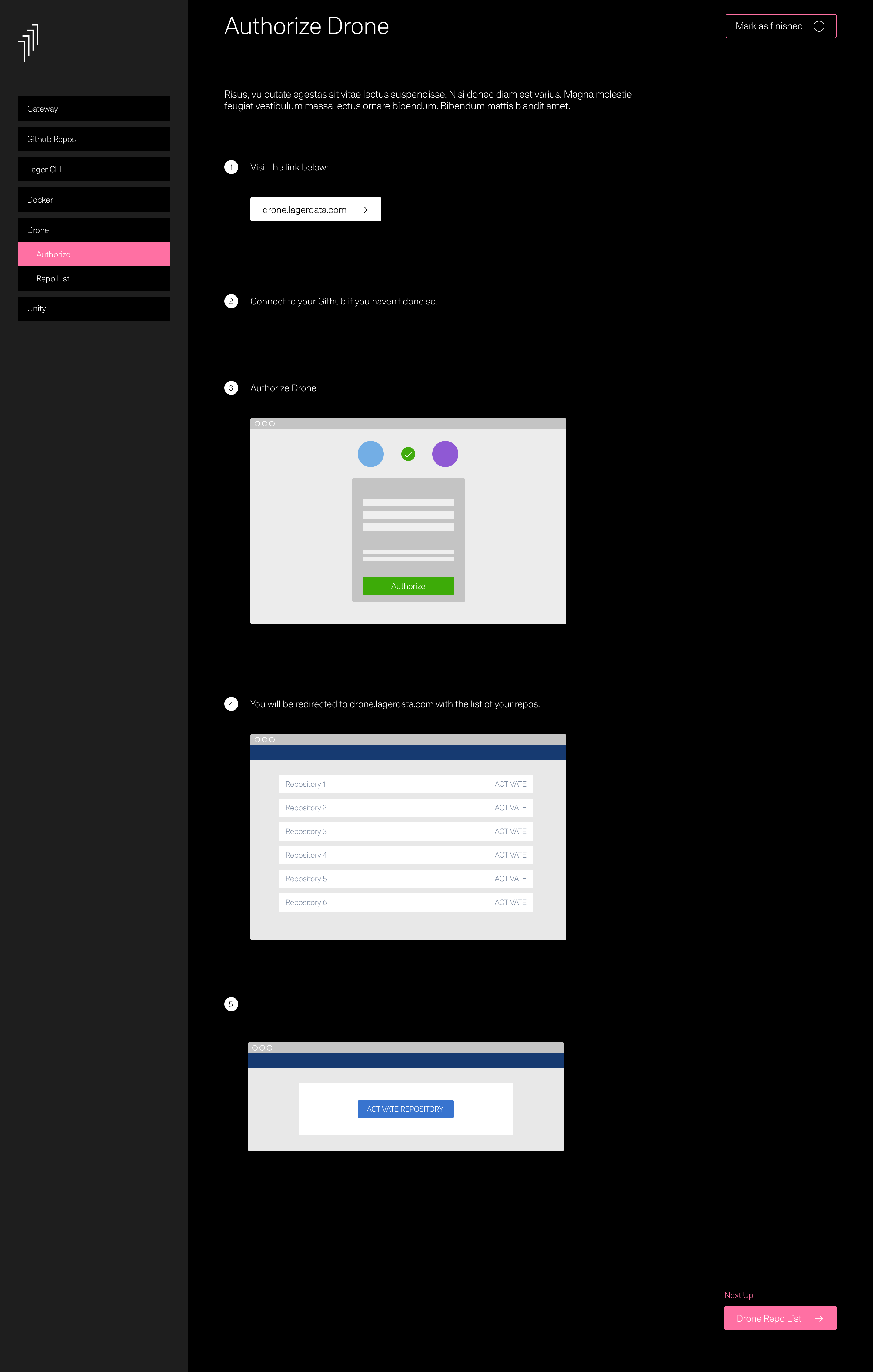
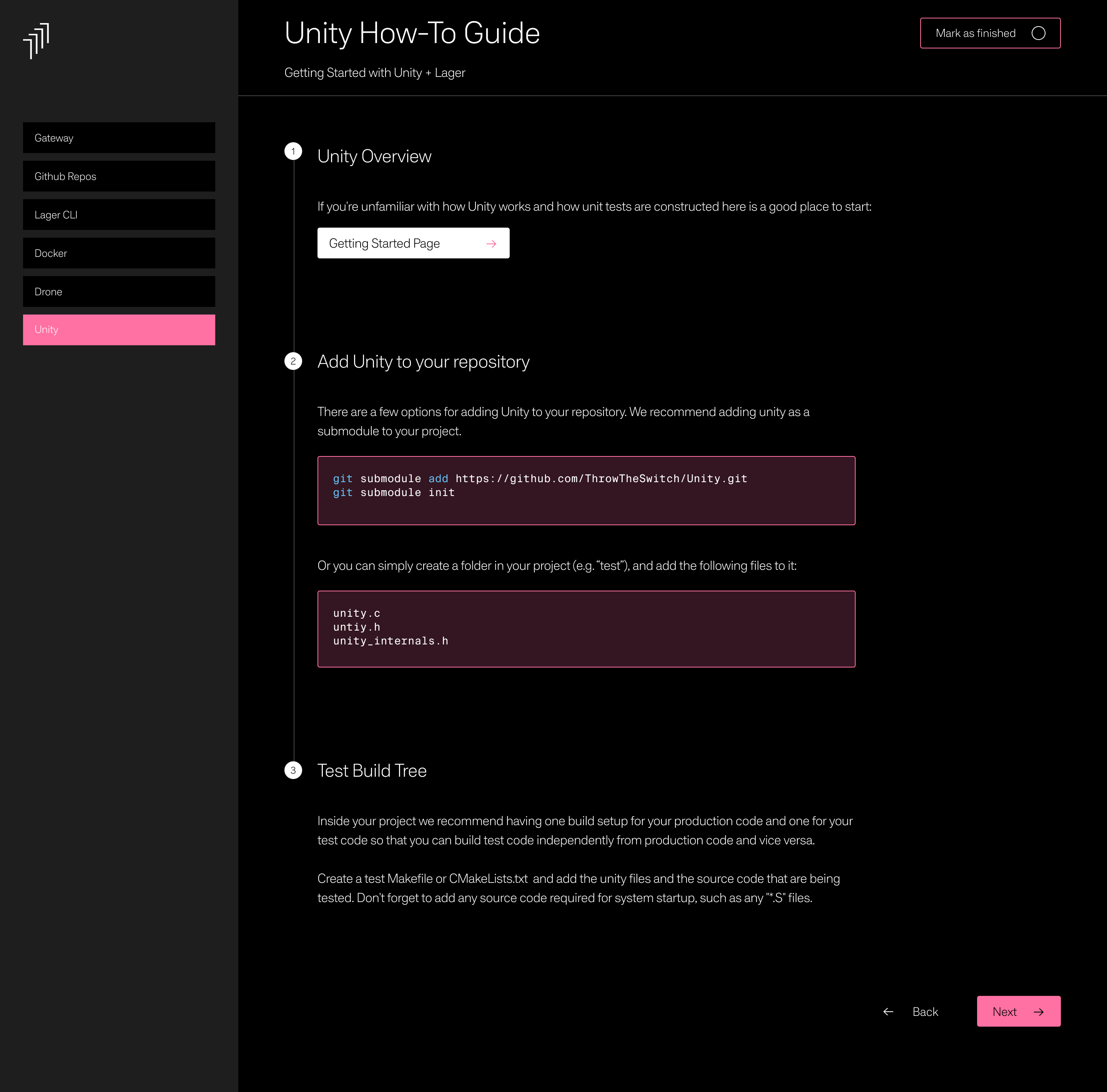
Step By Step Instruction
Each step sometimes varied drastically in terms of the type of action the user needed to take that we included illustrations, code snippets, and different sets of buttons.


Some steps were manual and undetectable by the device (such as installing softwares and syncing accounts) that we included a manual check at the top right corner for the user to mark the step complete.


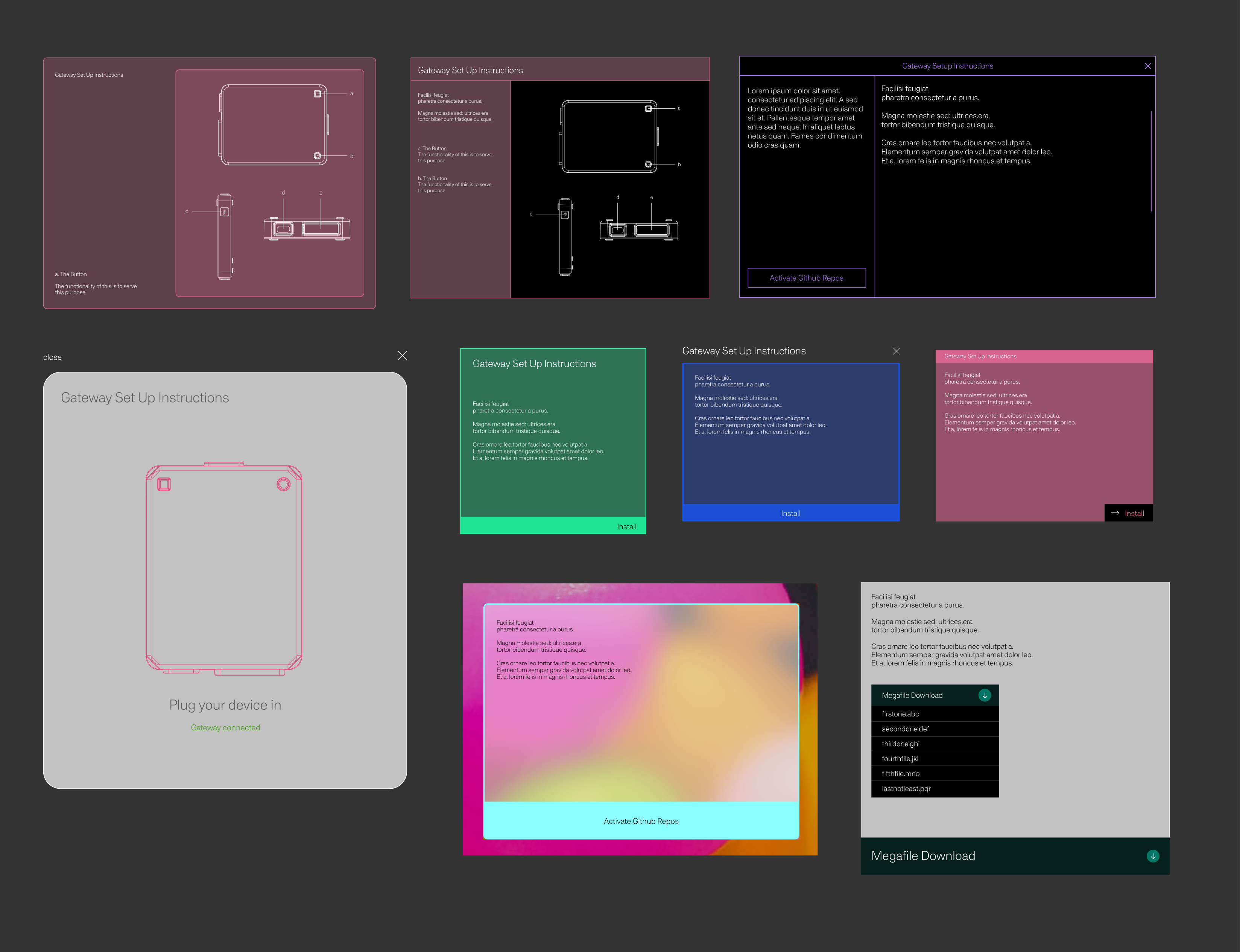
Eearlier Explorations
Our inspiration came from an attempt to mesh futuristic tech interfaces with the desktop concept, leaning heavily on the engineering voice.
Modal Explorations

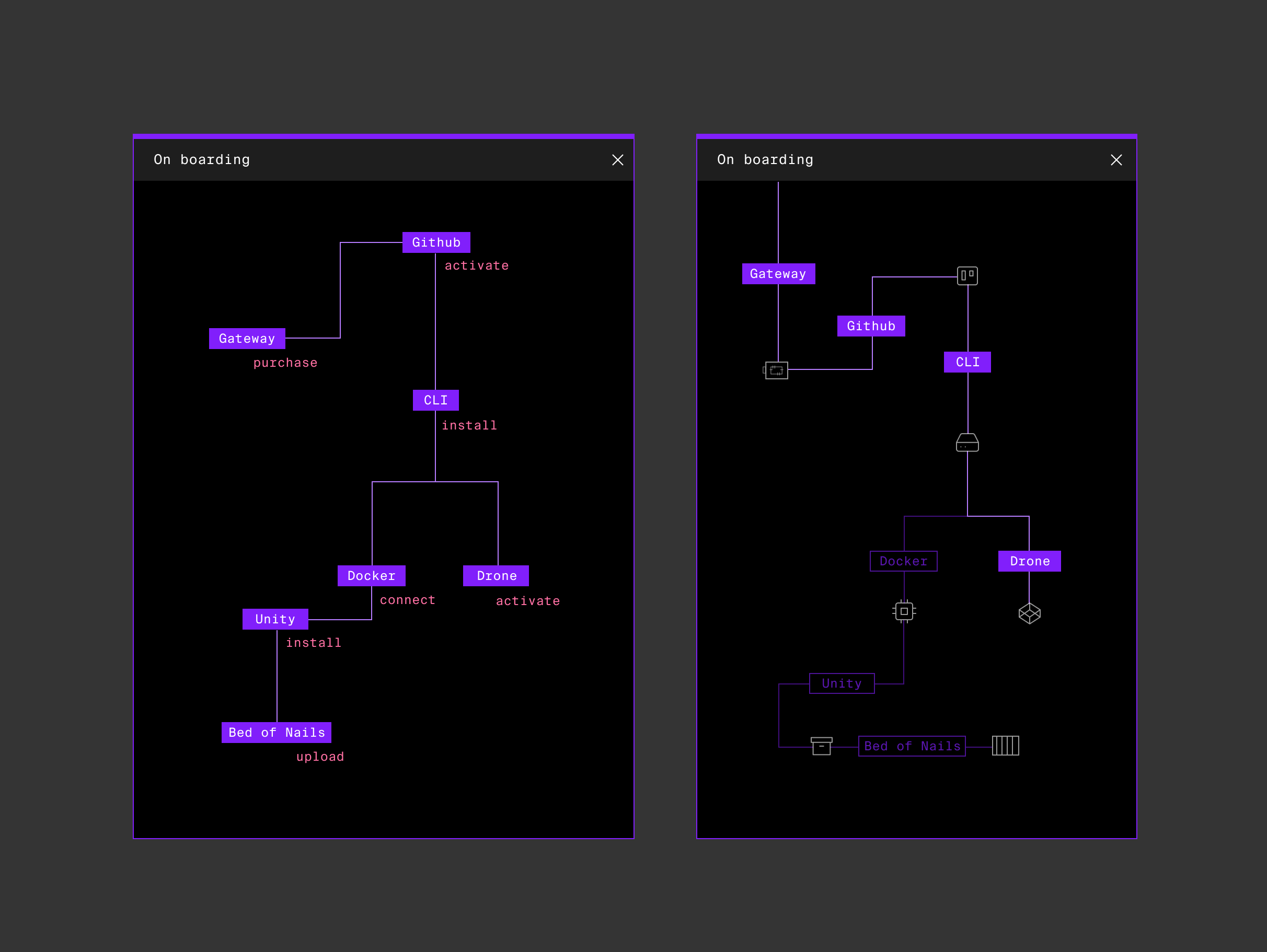
Journey Map
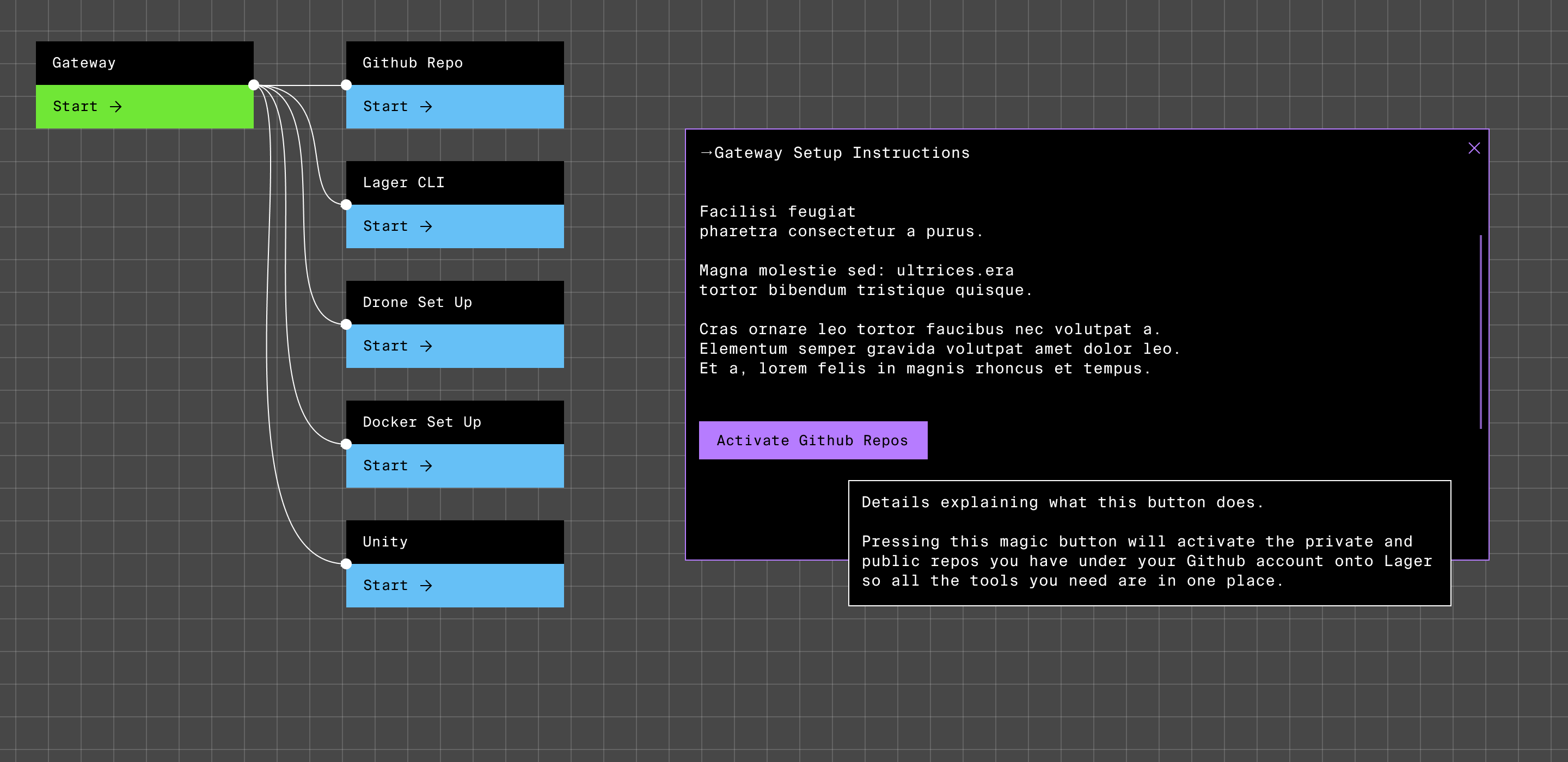
An initial concept we pursued was to include a visual journey map of the onboarding progress.



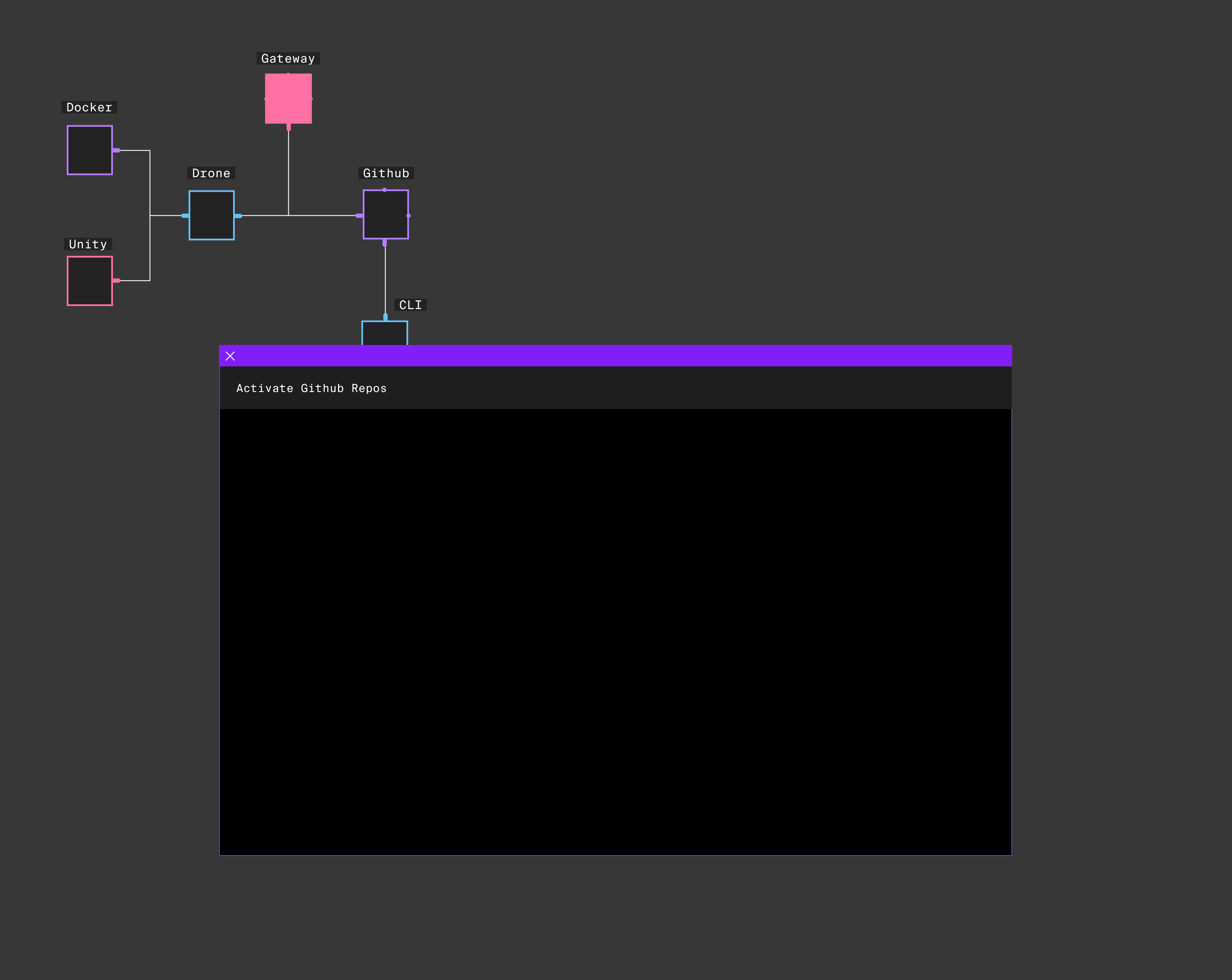
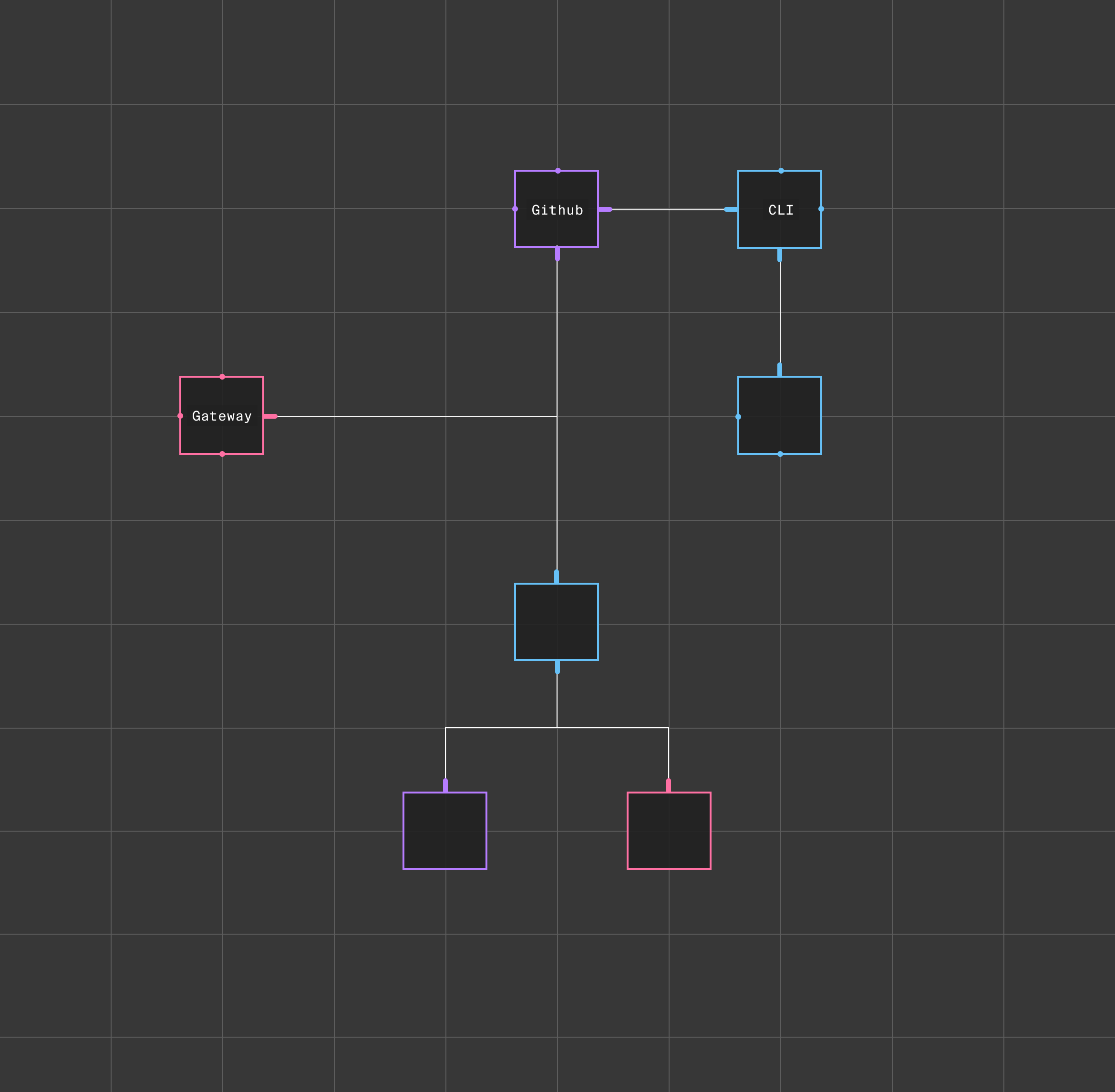
Some more iterations inspired by site maps and the visual coding aesthetics programs use, another desktop concept using “icons”.


Terminal
Previous to working on the onboarding, I was working on redesigning the interface of the actual gateway terminal on the web app but the project was eventually called off and no designs were built. But it was a fun product design challenge to not include.
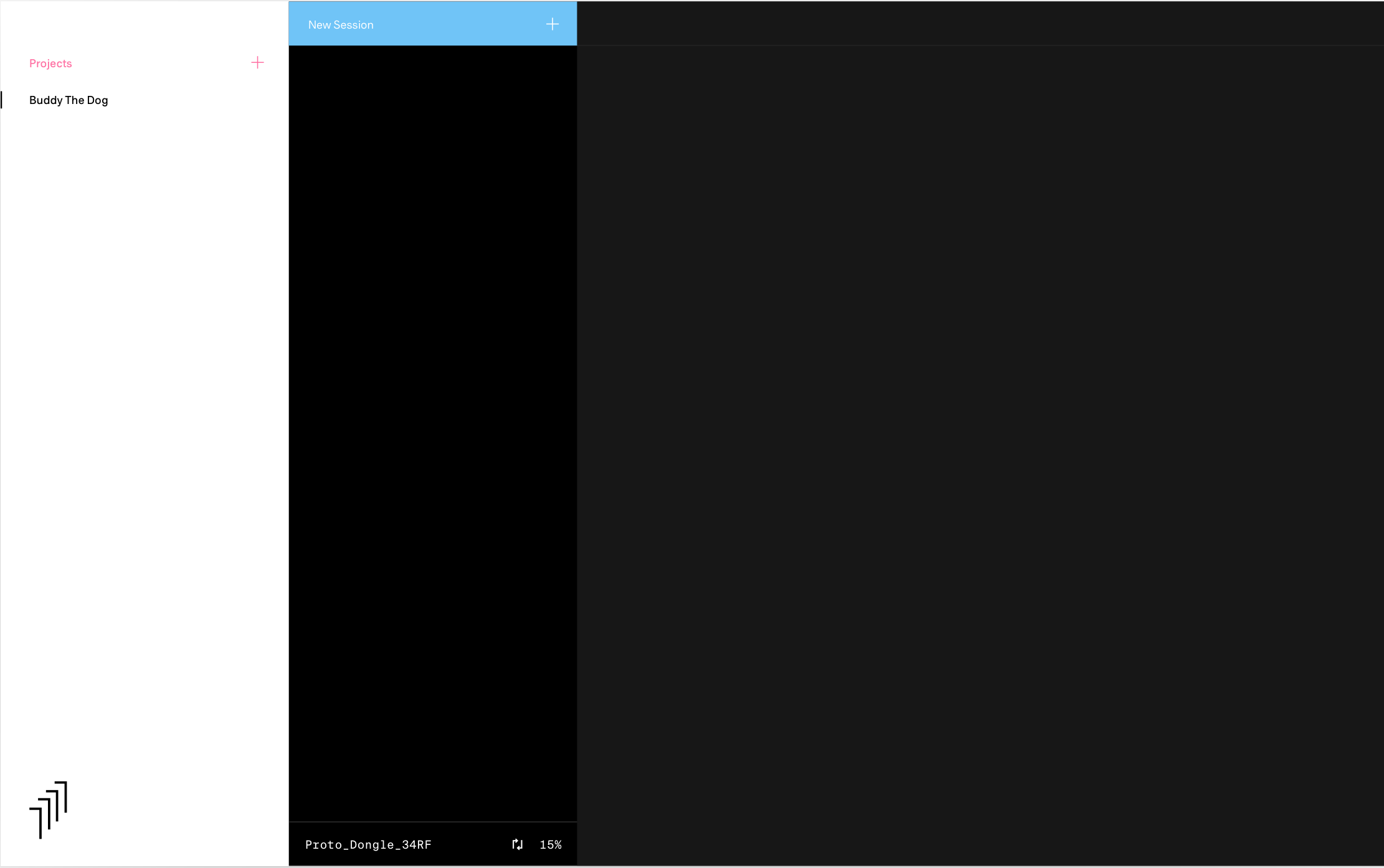
These are Lager’s current terminal UI:
![]()
![]()


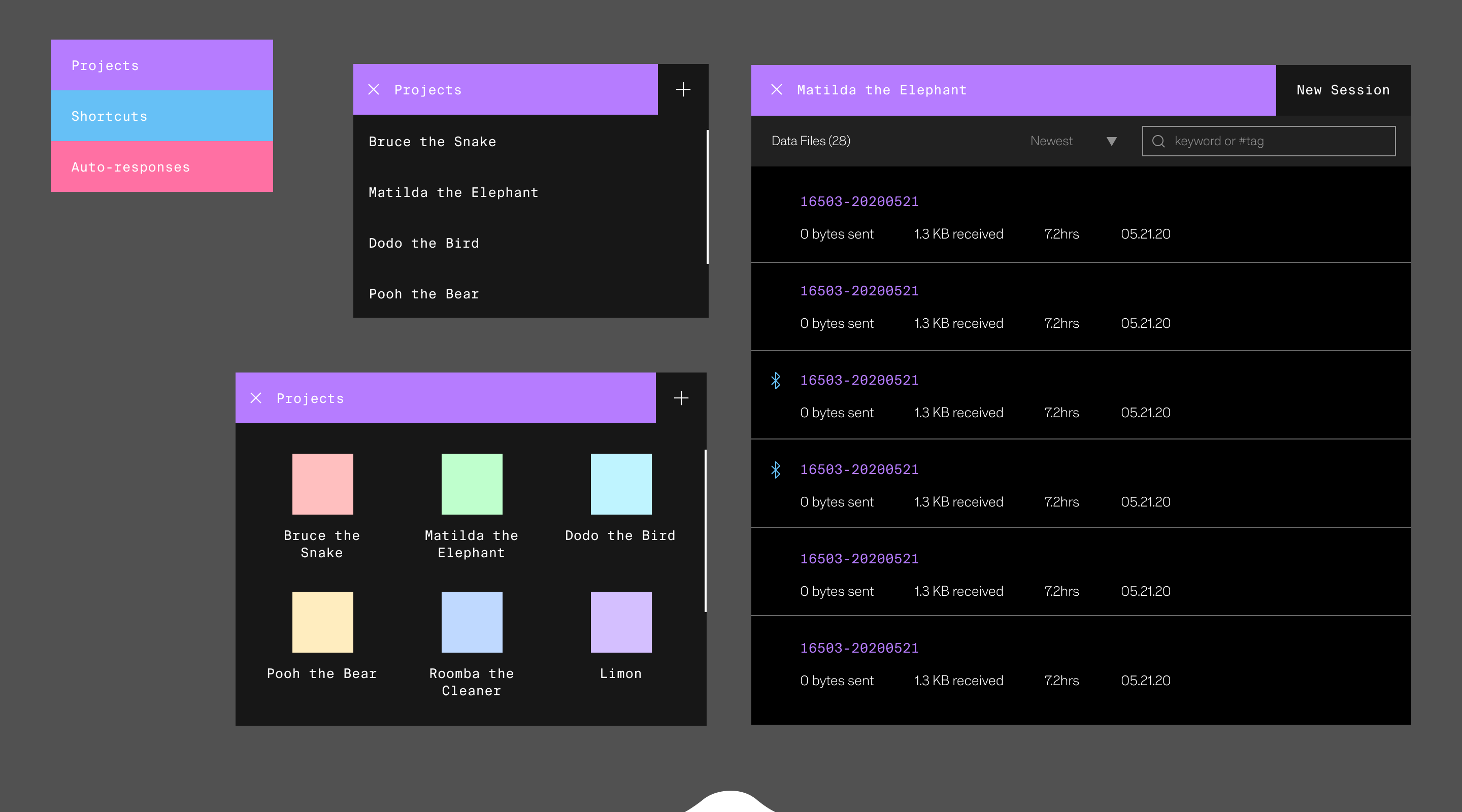
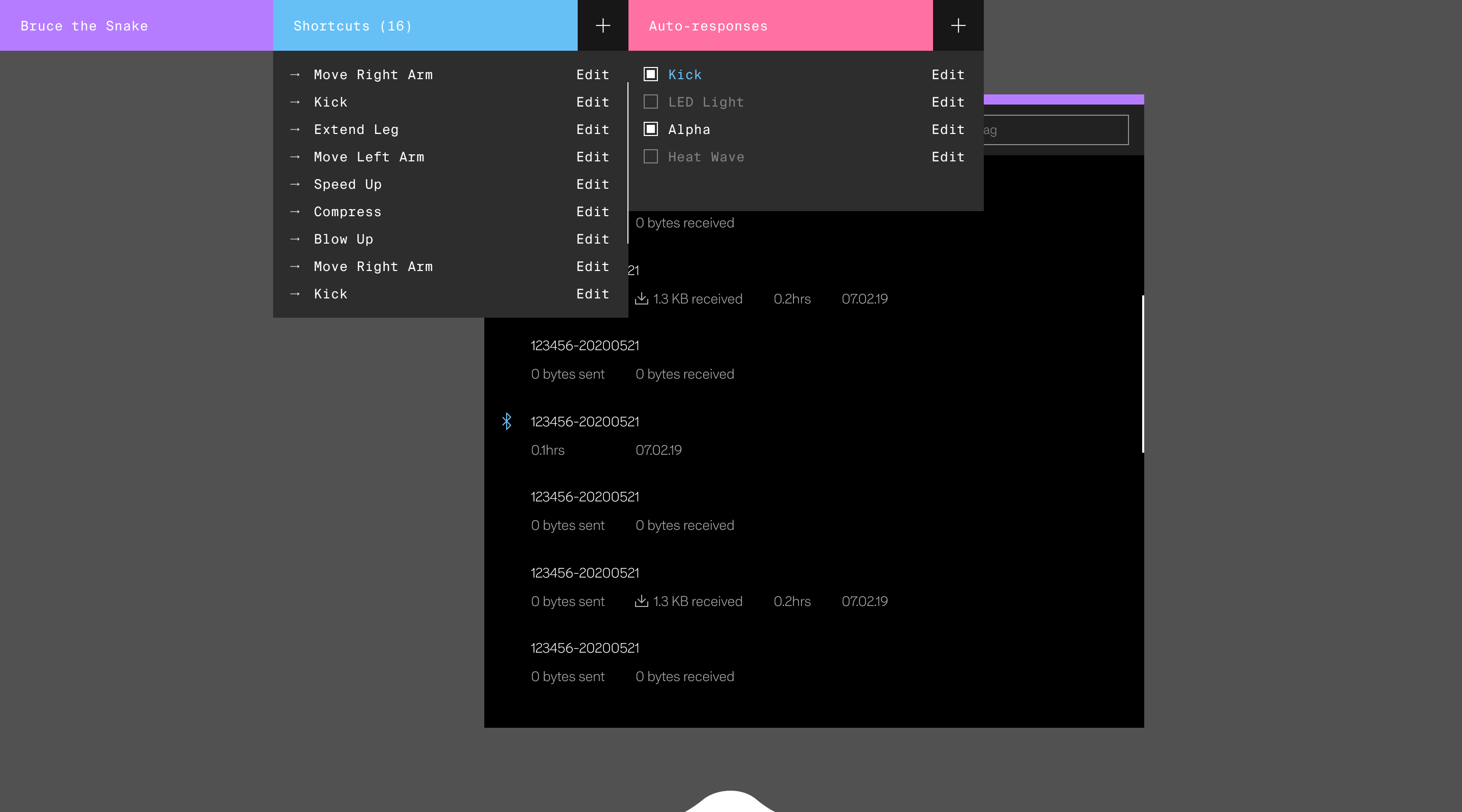
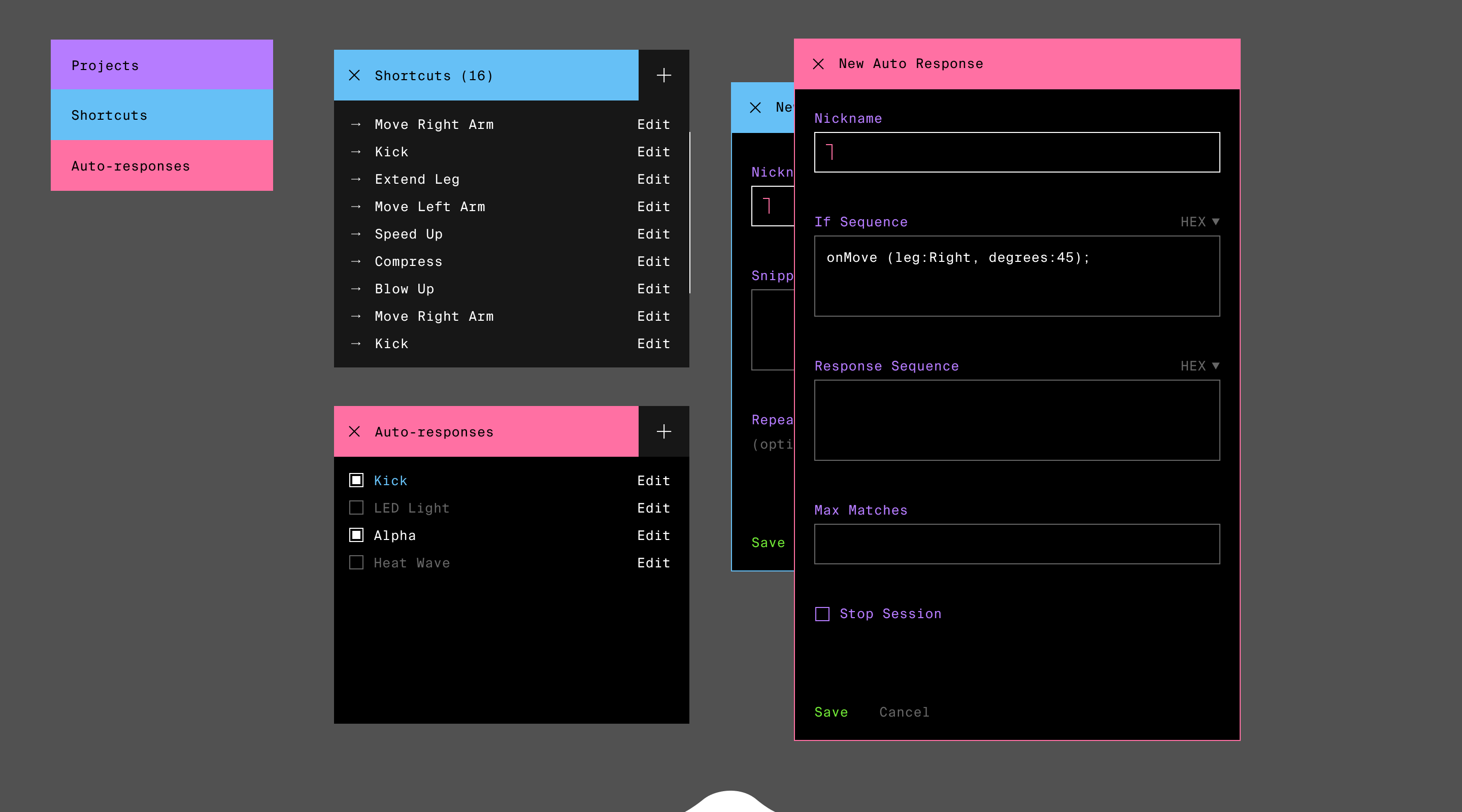
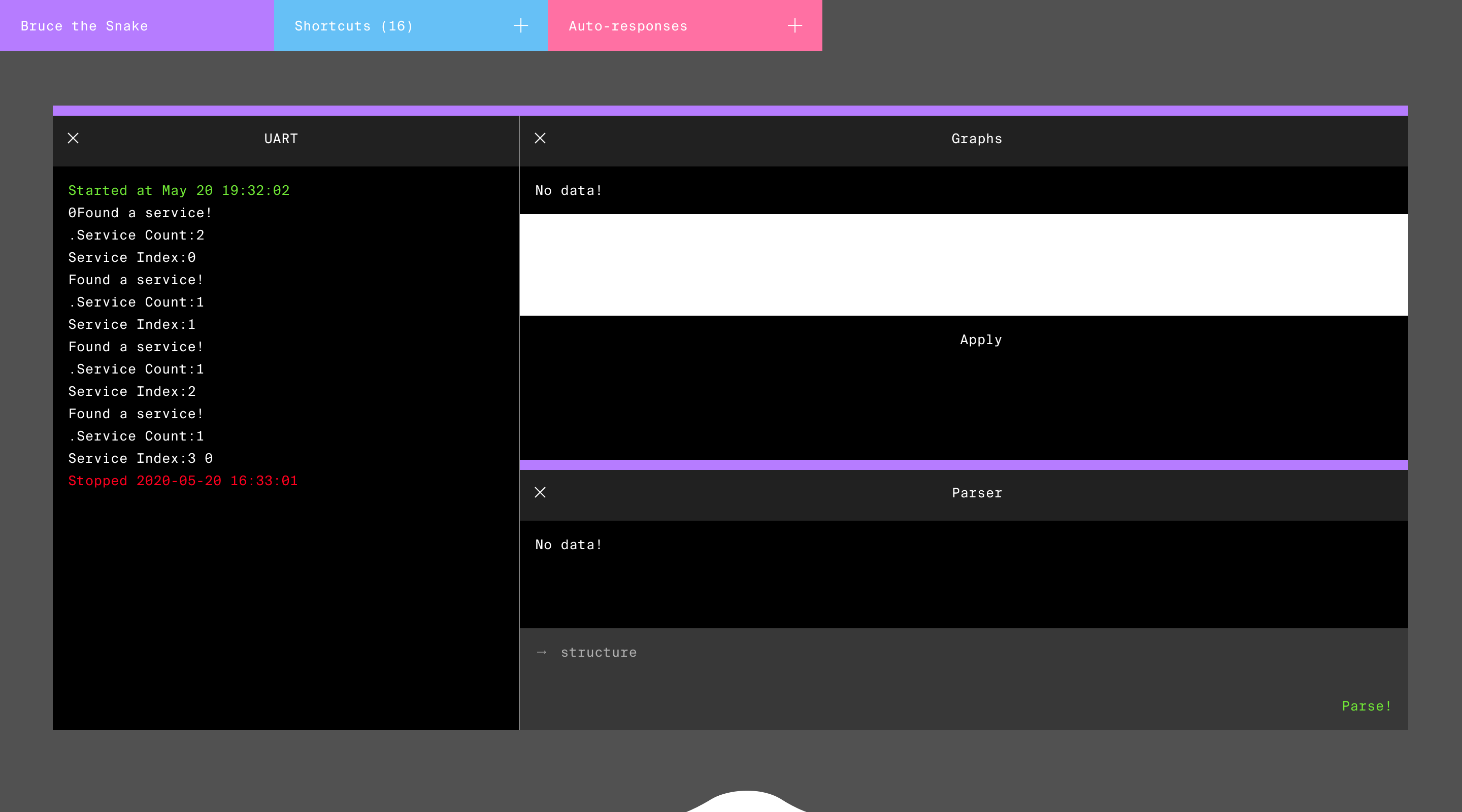
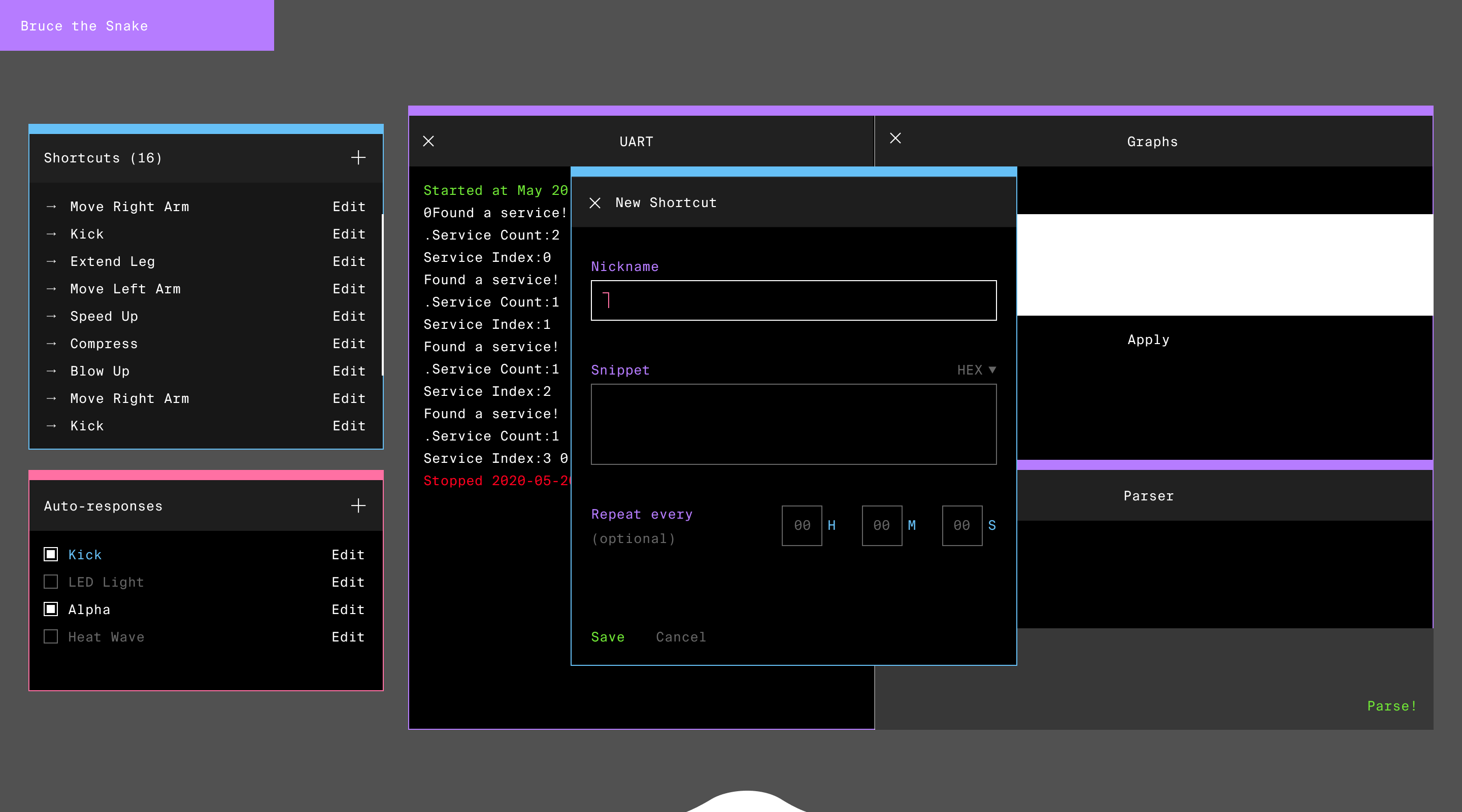
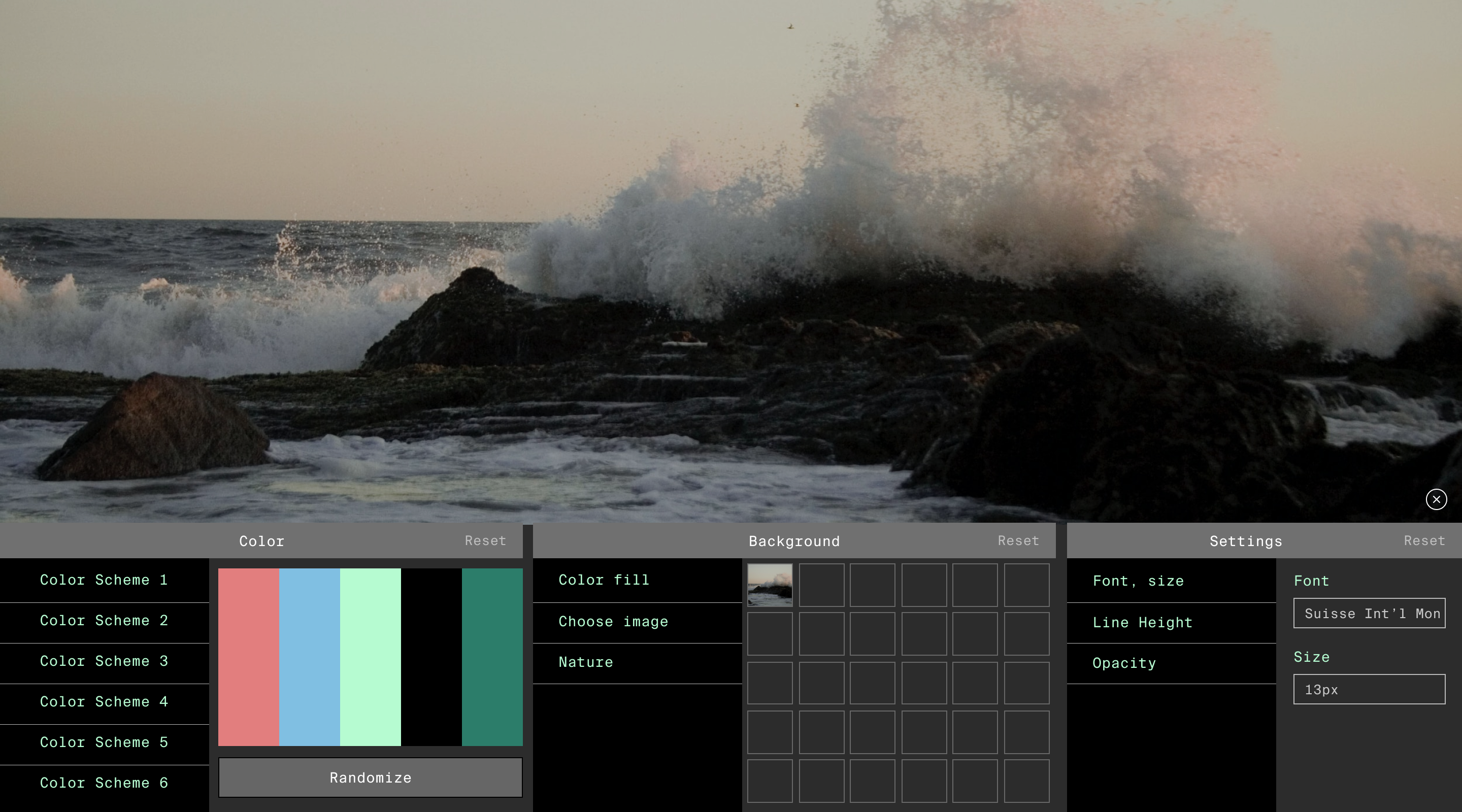
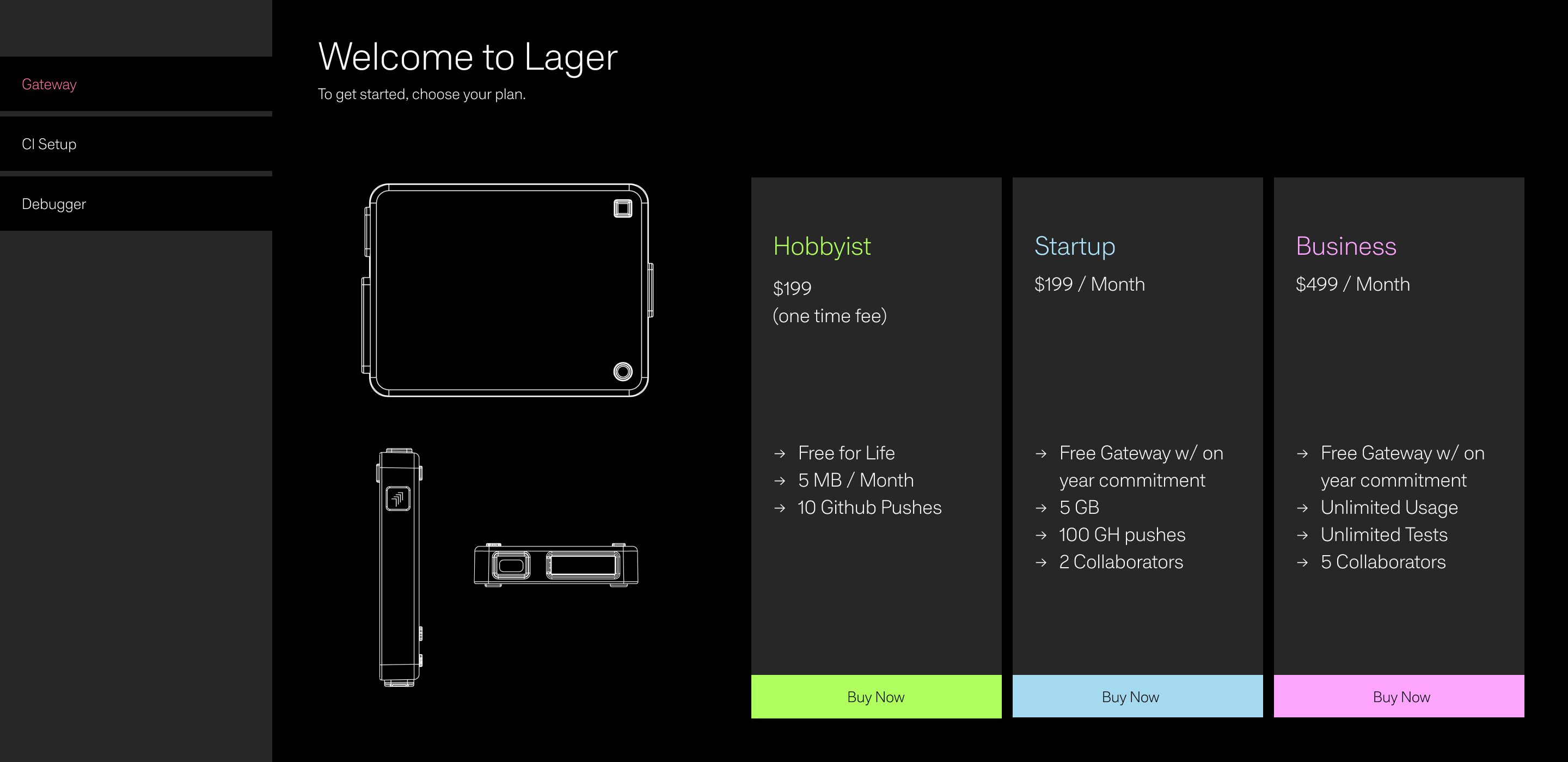
Explorations for the redesign:
![]()
![]()
![]()
![]()
![]()
![]()